INSTITUTO TECNOLÓGICO DE CERRO AZUL
Programación web


Elementos básicos
Texto
La mayor parte del contenido de las páginas HTML habituales está formado por texto, llegando a ser más del 90% del código de la página. Por este motivo, es muy importante conocer los elementos y etiquetas que define HTML para el manejo del texto.
El lenguaje HTML incorpora al tratamiento del texto muchas de las ideas y normas establecidas en otros entornos de publicación de contenidos. De esta forma, HTML define etiquetas para estructurarel contenido en secciones y párrafos y define otras etiquetas para marcar elementos importantes dentro del texto.
La tarea inicial del editor de contenidos HTML consiste en estructurar el texto original definiendo sus párrafos, titulares y títulos de sección, como se muestra en la siguiente imagen:
El texto de un documento debe estar contenido por alguna de las
etiquetas de una de las tres categorías siguientes:
Etiquetas de bloque: no necesitan estar contenidas dentro de
ninguna etiqueta (salvo <body> y <html>)
• <title>
• <p> <pre> <h1> <h2> <h3> <h4> <h5> <h6> <address>
Etiquetas en-línea: se aplican a una parte de texto dentro de un
bloque
• Salto de línea <br />
• Tipo de información <abbr> <cite> <code> <em> <kbd> <strong>
• Elemento carácter <b> <i> <small> <sub> <sup>
Etiquetas de contenedores de texto: sirven para estructurar el
texto y pueden contener en su interior etiquetas de bloque
• Bloque de cita: <blockquote>
• División <div>, <article>, <header>, <section>, <aside>, <nav>,
<footer>
<p>
Contiene el texto de un párrafo
El texto del párrafo se muestra con el formato por defecto del
navegador
El navegador no muestra los espacios en blanco ni los saltos de línea
del código fuente
• Entre párrafos se pone una línea en blanco (y solo una)
• Si un párrafo <p> no contiene nada, no se muestra (salvo que la
hoja de estilo incluya bordes o márgenes)
En XHTML el estilo del párrafo (alineación, tipo de letra, etc.) se debe
declarar en los ficheros de estilo
• En HTML se permite en la propia etiqueta, pero no es aconsejable
<p align="center">Centrado</p>
<p align="right">Alineado a la derecha</p>
<pre>
Texto preformateado: igual que <p> pero se tienen en cuenta espacios en blanco y líneas en blanco
Se usa un tipo de letra de ancho fijo.
<h1> <h2> <h3> <h4> <h5> <h6>
Encabezado (de nivel 1 a 6)
<h1>Sección 1</h1>
<h2>Sección 1.1</h2>
<p>Texto normal.</p>
<h3>Sección 1.1.1</h3>
<p>Texto normal.</p>
...
<address>
Información de contacto del autor de la página
<address>Autor: Juan Pavón (UCM) <br />
Última modificación: 10 de enero de 2013
</address>
<br />
Salto de línea (sin dejar una en blanco entre medias)
Espacio en blanco
Cuando se usa la etiqueta <pre> se mantienen los espacios en blanco
<hr />
Línea horizontal (horizontal rule)
Se usa cada vez menos ya que con CSS se pueden crear mejor los bordes
Ejemplo
<html>
<head>
<title>Ejemplo de texto estructurado con párrafos</title>
</head>
<body>
<p>Este es el texto que forma el primer párrafo de la página.
Los párrafos pueden ocupar varias líneas y el navegador se encarga
de ajustar su longitud al tamaño de la ventana.</p>
<p>El segundo párrafo de la página también se define encerrando
su texto con la etiqueta p. El navegador también se encarga de
separar automáticamente cada párrafo.</p>
</body>
</html>
vinculos
Los Enlaces o Links
Los enlaces o links(en Inglés) nos permiten conectarnos con otros documentos:
-
una imagen
-
un video
-
un archivo de sonido
-
sitios en la web(otra página web)
-
mandar un email
Para ello debemos usar la etiqueta <a> que proviene de la primera letra de la palabraanchor(ancla).
La etiqueta <a> tiene como cierre </a>.
Sintaxis
<a atributo="valor">Texto del enlace</a>
Ejemplo
Vamos a crear un enlace hacia la home de Virtualnauta.com
Código
<body>
<a href="/http://www.virtualnauta.com/">La home de Virtualnauta</a>
</body>
Listas
Las listas nos permiten ordenar o enumerar datos o elementos para facilitar su lectura.
Tenemos tres tipos de listas:
-
Ordenadas.
-
Desordenadas.
-
De definición.
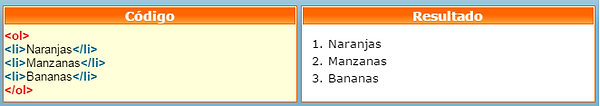
Listas Ordenadas
Son aquellas que ordenan la lista anteponiendo números ,letras o signos.Las listas ordenadas comienzan con la etiqueta <ol> y para cada uno de los items de la misma, utilizamos la etiqueta <li>.
Ejemplo
Vamos a crear una lista ordenada
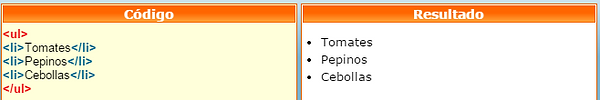
Listas Desordenadas
Exponen la lista anteponiendo un punto, cuadrado o triángulo negro.
Las listas desordenadas comienzan con la etiqueta <ul> y para cada uno de los Items de la misma utilizamos la etiqueta <li>.
ejemplo
Listas de definición
Se utilizan para definir términos.Las listas de definición se representan con la etiqueta <dl>.Los términos de las mismas con <dt>.La definición de esos términos comienza con <dd>.
ejemplo
Tablas
Las tablas son herramientas muy útiles para presentar datos en forma de tablas y para el diseño de páginas y ubicación de textos y gráficos dentro de las mismas.
Características de las tablas
Definimos las tablas con la etiqueta<table>.La tabla está dividida en filas definidas con la etiqueta <tr>.Y a su vez cada fila dividida en celdas definidas con la etiqueta <td>.Las celdas pueden contener texto, imágenes, formularios, listas, otras tablas, etc.
Sintaxis
<table>
<tr>
<td>contenido celda 1</td>
<td>contenido celda 2</td>
</tr>
</table>
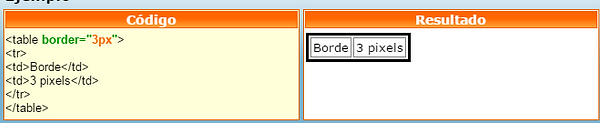
Bordes de las tablas
Para que se visualicen los bordes de una tabla, debemos agregar el atributo border junto con el valor expresado en pixels, de lo contrario no se verán los bordes que dividen las celdas de la tabla.
ejemplo:
sin borde
ejemplo:
Nota: al no colocar el atributo border, los bordes no se visualizan pero la tabla existe.
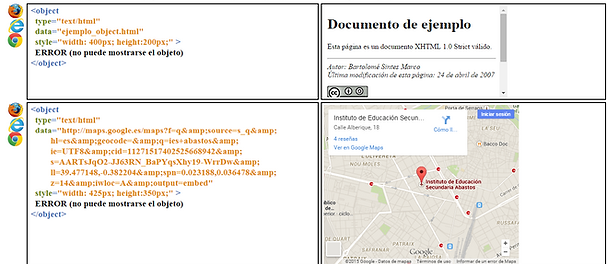
Objetos
La etiqueta <object> permite insertar cualquier tipo de documentos (no solamente de texto) dentro de un documento html. Para poder mostrar esos archivos, el navegador suele necesitar plug-ins. Algunos tipos de documentos necesitan información adicional que se proporciona mediante la etiqueta <param>.
Ejemplos de inserción de objetos
Insertar una página web
Se puede insertar una página web en una página web mediante la etiqueta <object>, como muestra el siguiente ejemplo.
Imágenes
Para insertar imágenes en un sitio usaremos la etiqueta <img>.
Esta etiqueta debe ir acompañada del atributo src que es el que contiene el URL de la ubicación del archivo de la imagen.
El atributo alt se utiliza para dar una breve descripción de la imagen, la cual podremos observar en caso que el navegador del usuario, por alguna razón, no muestre la misma.
La etiqueta <img> no tiene cierre.