INSTITUTO TECNOLÓGICO DE CERRO AZUL
Programación web


Formularios
Los formularios son muy importante en el desarrollo de aplicaciones web, esto debido a que es una etiqueta que permite capturar información del usuario, mediante cajas de texto, botones, opciones, cajas de chequeo, etc. A continuación se describirán las etiquetas implicadas en este proceso:
<form>
Conjunto de controles que permiten al usuario interactuar.
-
Generalmente para introducir datos y enviarlos al servidor web.
-
El navegador envía únicamente los datos de los controles contenidos en el formulario.
-
En una misma página puede haber varios formularios que envíen datos al mismo o a diferentes.
-
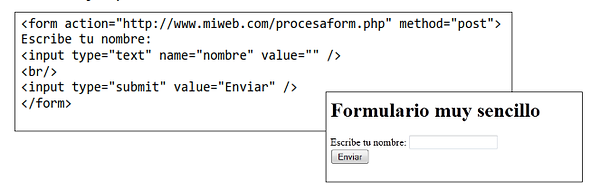
Ejemplo:
Dentro de un formulario puede haber:
Cualquier elemento típico de una página web
• Párrafos, imágenes, divisiones, listas, tablas, etc.
Controles de formularios
• <input />
• <button>
• <select>
• <optgroup>
• <option>
• <textarea>
Estructura de formularios
• <fieldset>
• <legend>
Información para accesibilidad
• <label> permite mejorar la accesibilidad de los controles
Controles avanzados (sólo HTML5)
• <datalist>, <keygen>, <output>…
Atributos de <form>
action="URL": aplicación del servidor que procesará los datos remitidos (por ejemplo, un script de PHP)
method: método HTTP para enviar los datos al servidor
• GET: como añadido a la dirección indicada en el atributo action
• Limitado a 500 bytes
• Los datos enviados se añaden al final de la URL de la página y por tanto se
ven en la barra del navegador
• Se suele usar cuando se envía información que no modifica el servidor (por
ejemplo, términos para una búsqueda)
• Si no se especifica, los navegadores suelen hacer GET
• POST: en forma separada
• Puede enviar más información
• Permite enviar ficheros adjuntos
• Los datos enviados no se ven en la barra del navegador
• Se suele usar cuando se envía información que puede modificar el servidor
enctype: Tipo de codificación al enviar el formulario al servidor
• "application/x-www-form-urlencoded" o "multipart/form-data"
• Sólo se indica cuando se adjuntan archivos
<input />
type="text | password | checkbox | radio | submit | reset | file | hidden | image | button" - Indica el tipo de control que se incluye en el formulario.
-
name="texto" - Nombre del control (para que el servidor pueda procesar el formulario).
-
value="texto" - Valor inicial del control.
-
size - Tamaño inicial del control (en píxeles, salvo para campos de texto y de password que se refiere al número de caracteres).
-
maxlength="numero" - Máximo tamaño de texto y de password.
-
checked="checked" – Opción preseleccionada para los controles checkbox y radiobutton.
-
disabled="disabled" - El control aparece deshabilitado y su valor no se envía al servidor junto con el resto de datos.
-
readonly="readonly" - El contenido del control no se puede modificar.
-
src="url" - Para el control que permite crear botones con imágenes,indica la URL de la imagen que se emplea como botón de formulario.
-
alt="texto" - Descripción del control.
Cuadro de texto
Nombre <br/>
<input type="text" name="nombre" value="" />
-
Se enviará al servidor cuando se pulse un botón de enviar
-
El nombre asignado en name tiene que concordar con el que se use en la aplicación en el servidor
-
No se deben utilizar caracteres problemáticos en programación
-
(espacios en blanco, acentos y caracteres como ñ o ç)
-
value permite establecer un valor inicial en el cuadro de texto
Contraseñas
Contraseña <br/>
<input type="password" name="contrasena" value="" />
-
Igual que el cuadro de texto por el valor introducido no se ve
Cuadro de texto de varias líneas
Nombre <br/>
<textarea name="nombre" rows="4" cols="50">
Contenido inicial del cuadro de texto
</textarea>
-
filas: número de filas visibles (sale una barra de desplazamiento si se hay más).
-
columnas: anchura en caracteres.
Botón de envío de formulario
<input type="submit" name="enviar" value="Enviar" />
-
El navegador se encarga de enviar automáticamente los datos cuando el usuario pincha el botón
Botón de reseteo de formulario
<input type="reset" name="borrar" value="Borrar formulario" />
-
El navegador borra toda la información introducida y muestra el formulario en su estado original
Ejemplo de un formulario de email
Casillas de verificación (checkbox)
Lenguajes de programación: <br/>
<input name="java" type="checkbox" value="on"/> Java
<input name="cplusplus" type="checkbox" value="on"/> C++
<input name="csharp" type="checkbox" value="on"/> C#
<input name="otros" type="checkbox" value="on"/> Otros
-
value indica el tipo de casilla: on/off, yes/no, true/false
Radiobutton
Sexo <br/>
<input type="radio" name="sexo" value="hombre" checked="checked" />
Hombre
<input type="radio" name="sexo" value="mujer" /> Mujer
Listas de selección
<form action="">
<select name="lenguajes">
<option value="c">C</option>
<option value="cplusplus">C++</option>
<option value="java" selected>Java</option>
<option value="php">PHP</option>
<option value="python">Python</option>
</select>
</form>
Atributos de option:
• value determina el valor que se envía al servidor
• selected permite definir la opción por defecto
Incluir un fichero
El atributo enctype en la etiqueta <form> del formulario tiene que ser multipart/form-data.
<form name="fichero" action="procesa_fichero.php" method="post"
enctype="multipart/form-data">
Fichero: <input type="file" name="archivo" />
<input type="submit" value="Enviar">
</form>
Bibliogarfia
librosweb:http://librosweb.es/libro/xhtml/capitulo_8/formularios_basicos.html
Virtualnauta:http://www.virtualnauta.com/html-formularios