INSTITUTO TECNOLÓGICO DE CERRO AZUL
Programación web


Introducción a los tipos de medios
Uno de los rasgos más importantes de las hojas de estilo es que especifican cómo debe ser presentado un documento en diferentes medios: en la pantalla, en papel, con un sintetizador de voz, con un dispositivo braille, etc.
Ciertas propiedades CSS son diseñadas sólo para ciertos medios (ej., la propiedad 'cue-before' para las aplicaciones del usuario auditivas). En ocasiones, sin embargo, las hojas de estilo para diferentes tipos de medios pueden compartir una propiedad, pero requieren de valores diferentes para esa propiedad. Por ejemplo, la propiedad 'font-size' es útil para la pantalla y los medios impresos. Sin embargo, los dos medios son lo suficientemente diferentes como para requerir diferentes valores para la propiedad común; un documento necesitará típicamente una fuente mayor en una pantalla de computadora que sobre papel. La experiencia también demuestra que las fuentes sans-serif son más fáciles de leer en pantalla, mientras que las fuentes con serif son más fáciles de leer sobre papel. Por estas razones, es necesario expresar que una hoja de estilo --o una sección de una hoja de estilo-- se aplica a ciertos tipos de medios.
Tipos de medios con CSS
Una de las caracteríticas más importantes de las hojas de estilo es que especifican como se debe presentar un documento para los diferentes tipos de medios:
-
En la Pantalla
-
Sobre el papel
-
Con un sintetizador de voz
-
En un dispositivo braille
-
Etc.
Especificaciones de los tipos de medios
Hay dos maneras de especificar las hojas de estilos dependientes de los medios:
Sintaxis
Desde una hoja de estilo con las reglas: @import o @media
@import url("archivo.css" ) tipo de medio;
@media tipo de medio{/* la hoja de estilo para el tipo de medio va aquí */}
Sintaxis
Especificando el medio de destino dentro del lenguaje del documento
<html>
<head>
<title>Vínculo a un tipo de medio</title>
<link rel="stylesheet" type="text/css" media="tipo_medio1, tipo_medio2" href="archivo.css">
</head>
<body>
<p>Texto, texto, texto</p>
</body>
</html>
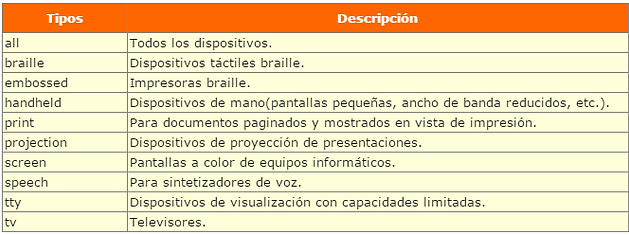
Los posibles valores para tipos de medios
all | brille | embossed | handheld | print | projection | screen | speech | tty | tv
La regla @media
Una regla @media especifica los tipos de medios.
Ejemplo
Veamos unos ejemplos del uso de la regla @media
-
@media print{body { font-size: 10pt }}
-
@media screen{body { font-size: 12px }}
-
@media screen, print{body { line-height: 1.2 }}
Tipos de medios reconocidos
Bibliográfica electronica
http://www.sidar.org/recur/desdi/traduc/es/css/media.html#at-media-rule
libro web
https://librosweb.es/libro/css/capitulo_1/medios_css.html
Blog virtualnauta
http://www.virtualnauta.com/css-tipos-de-medios