INSTITUTO TECNOLÓGICO DE CERRO AZUL
Programación web


Estructura y disposición
La forma más sencilla de estructurar un texto consiste en separarlo por párrafos. Además, HTML permite incluir títulos que delimitan cada una de las secciones.
Párrafos
Una de las etiquetas más utilizadas de HTML es la etiqueta <p>, que permite definir los párrafos que forman el texto de una página. Para delimitar el texto de un párrafo, se encierra ese texto con la etiqueta <p>, como muestra el siguiente
ejemplo:
<html>
<head>
<title>Ejemplo de texto estructurado con párrafos</title>
</head>
<body>
<p>Este es el texto que forma el primer párrafo de la página.
Los párrafos pueden ocupar varias líneas y el navegador se encarga de ajustar su longitud al tamaño de la ventana.</p> <p>El segundo párrafo de la página también se define encerrando su texto con la etiqueta p. El navegador también se encarga de se parar automáticamente cada párrafo.</p>
</body>
</html>
El ejemplo anterior se visualiza de la siguiente manera en cualquier navegador:
Secciones
Las páginas HTML habituales suelen tener una estructura más compleja que la que se puede crear solamente mediante párrafos. De hecho, es habitual que las páginas se dividan en diferentes secciones jerárquicas.
Los títulos de sección se utilizan para delimitar el comienzo de cada sección de la página. HTML permite crear secciones de hasta seis niveles de importancia. De esta forma, aunque una página puede definir cualquier número de secciones, sólo puede incluir seis niveles jerárquicos.
Las etiquetas que definen los títulos de sección.
son <h1>, <h2>, <h3>, <h4>, <h5> y <h6>. La etiqueta <h1> es la de mayor importancia y por tanto se utiliza para definir los titulares de la página. La importancia del resto de etiquetas es descendiente, de forma que la etiqueta <h6> es la que se utiliza para delimitar las secciones menos importantes de la página.
Las etiquetas <h1>, ..., <h6> definen títulos de sección, no secciones completas. Por este motivo, no es necesario encerrar los contenidos de una sección con su etiqueta correspondiente. Solamente se debe encerrar con las etiquetas <h1>, ..., <h6> los títulos de cada sección.
El siguiente ejemplo muestra el uso de las etiquetas de título de sección:
<html>
<head>
<title>Ejemplo de texto estructurado con secciones</title>
</head>
<body>
<h1>Titular de la página</h1>
<p>Párrafo de introducción...</p>
<h2>La primera sub-sección</h2>
<p>Párrafo de contenido...</p>
<h2>Otra subsección</h2>
<p>Más párrafos de contenido...</p>
</body>
</html>
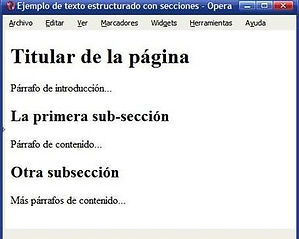
Los navegadores muestran el ejemplo anterior de la siguiente manera:
Los navegadores asignan de forma automáticamente el tamaño del título de cada sección en función de su importancia. Así, los títulos de sección <h1> se muestran con el tamaño de letra más grande, ya que son el nivel jerárquico superior, mientras que los títulos de sección <h6> se visualizan con un tamaño de letra muy pequeño, adecuado para el nivel jerárquico de menor importancia.
Evidentemente, el aspecto que los navegadores aplican por defecto a los títulos de sección se puede modificar utilizando las hojas de estilos de CSS. La siguiente imagen muestra el tamaño por defecto con el que los navegadores muestran cada titular:
Bibliografía
DISEÑO Y PROGRAMACIÓN DE PÁGINAS WEB (14ª ED): http://geneura.ugr.es/~amorag/cursos/xhtml/estructura.htm
http://ocw.bib.upct.es/pluginfile.php/10337/mod_resource/content/1/Tema-3-I-HTML.pdf
http://html.conclase.net/w3c/html401-es/struct/global.html